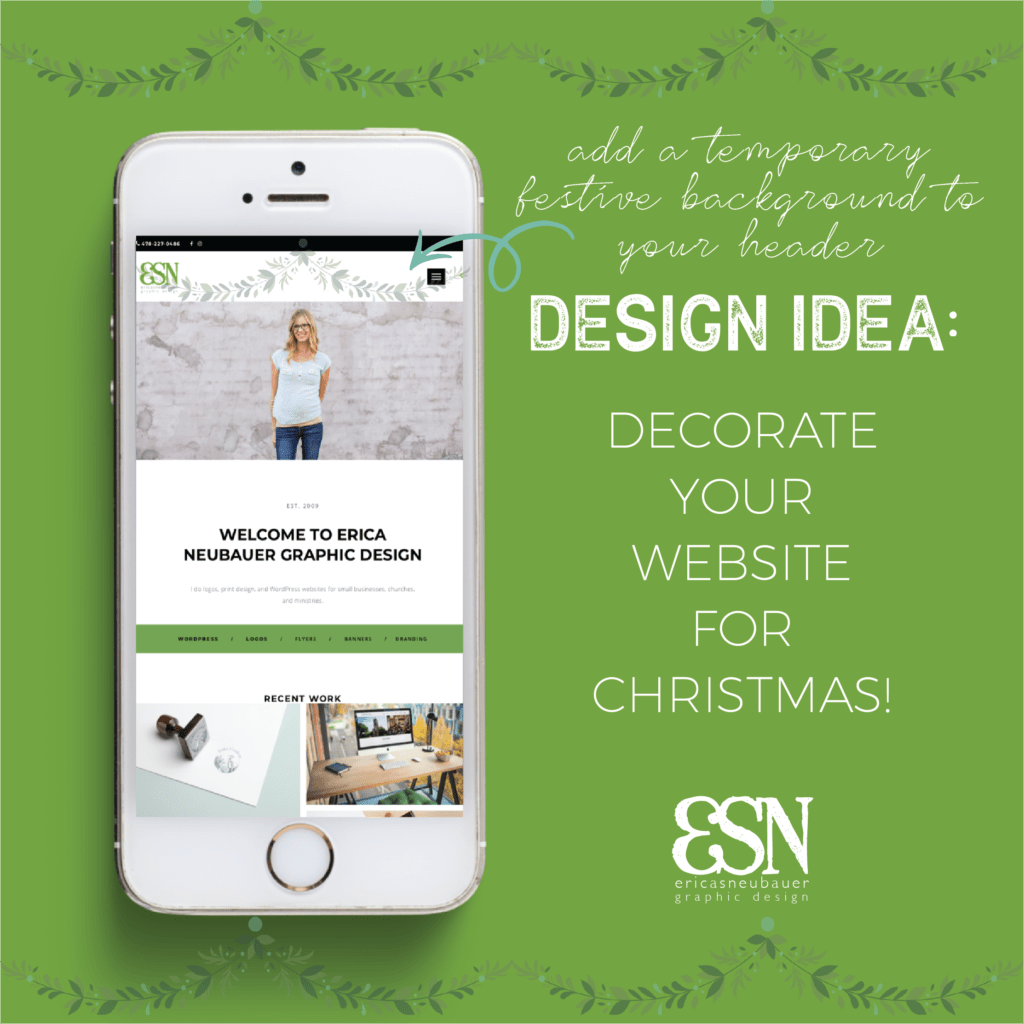
Here’s a simple design idea for small business websites: add some festive cheer to your website!
This idea comes from one of my longest-runnning clients- they’ve asked me to put up a Christmas background in their website header for several years now (great idea, Activate Your Life!). This year, I decided to add it to my own website, and I love how it looks!
If you’re on Wordpress or Shopify and can make basic CSS edits, you can DIY this- if you have never heard of CSS, you may want to ask a web designer to do it. For those brave souls who want to roll up their sleeves and go for it, here’s the steps I took:
Wordpress Instructions:
- I used Canva to make a custom size of 2558px x 346px, created my design, then exported as a png.
- At my Wordpress Dashboard > Media, I uploaded my png to my Media Library. After it is uploaded, click on it to bring up the info dialog box- scroll down on the right side of that box to "File URL". Keep that handy
- Using the Inspector tool of Chrome or Firefox (right click on the header and select "Inspect"), I found the css selector for my header, and copied that bit of code
- In Dashboard>Customize>Additional CSS, I pasted my code. Then I pasted the following code:
.your-css-selector {background-image:url("your image url here"); background-repeat: repeat-x; background-size: cover;}
Note: Replace ".your-css-selector" and “your image url here” with your actual image URL - Then click "Publish"
Shopify Instructions:
- I used Canva to make a custom size of 2558px x 346px, created my design, then exported as a png.
- On my Shopify Dashboard, I went to Settings > Files and I uploaded my png. After it is uploaded the url of the file shows next to the title. Keep that handy
- Using the Inspector tool of Chrome or Firefox, (right click on the header and select "Inspect") I found the css selector for my header, and copied that bit of code
- Go to the Themes section of the Shopify Dashboard.
- Click on the Actions drop-down and select Edit code.
- Open the Assets/theme.scss.liquid file and add the following code to the very bottom of the file:
.your-css-selector {background-image:url("your image url here"); background-repeat: repeat-x; background-size: cover;}
Note: Replace ".your-css-selector" and “your image url here” with your actual image URL - Save the changes
That’s it! Just don’t forget to take it down when the holidays are over. Let the holiday season begin!